タブメニューの作り方(1)
(1)複数のリンクをスタイルシート(2色で表現)でタブメニュー化
【概要】
選択されているタブの色が濃く、選択されていない方は薄い色を指定。
選択中の色■(#ff3333) ←→ 選択外の色■(#ffcccc)
(その他のパターンの一覧はタブメニューのいろいろ(一覧)で見れます。)
【重要】
- 『タブ』の色と同色の帯びを、その直下に設置する事が重要です。
これは、2色の場合でも、複数色でも、画像を使用する場合でも共通に重要な事です。
(『現在訪問しているページが、メニューのどこと一致しているか。』を表現する為です。) - 現在訪問しているページ自体のリンクは選択できない様にするのが一般的ですが、リンク自体の<a href="リンク先">〜</a>を完全に取ってしまうと、スタイルシートを外した場合や、テキストブラウザなどでリンク部分が不明になってしまいますので、『マウスオーバー』時に『何も変化ない状態』が良いと思われます。
まず最初に考え方の順を説明します。その後に書き方の説明をします。
その前に全体像を見てみると、下図の様に『リンクのブロック』と『直下の帯状のブロック』の2つから構成されている事を覚えていてください。
【考え方】
- タブメニューにしたい項目を、リストで作成する。
- リストの各項目に、リンクを作成する
- リストの各項目を、ブロック要素に変換
- リストの各項目を、回り込ませて並べる
- 1行にする為、全体をグループ化して高さを調整
- リストの各項目の、背景色を調整
- リストの各項目の、リンク色と下線を調整
- リストの各項目の、幅や高さ・間隔を調整
- 直下の帯び状を作成して、接着する
のステップになります。
それでは、順番に行っていきましょう。
『タブメニュー』『タブメニュー』『タブメニュー』『タブメニュー』の4個のメニューを作成しますので、4行のリストを作成します。
また、『MENU:』の文字を先頭に入れるので、<p>MENU:</p>も入れます。
リストの作り方はリストを作成したいを参照下さい。
<p>MENU:</p>
<ul>
<li>タブメニュー</li>
<li>タブメニュー</li>
<li>タブメニュー</li>
<li>タブメニュー</li>
</ul>
リストの各項目にリンクを作成します。
<p>MENU:</p>
<ul>
<li><a href="リンク先">タブメニュー</a></li>
<li><a href="リンク先">タブメニュー</a></li>
<li><a href="リンク先">タブメニュー</a></li>
<li><a href="リンク先">タブメニュー</a></li>
</ul>
ホームページ作成TOP > メニュー > タブメニューの作り方(1) > このページのTOP ▲
各項目をブロック要素に変換する理由は、次のステップで行う『回り込ませて並べる』為です。
このブロック要素に変換するのは、リストの各項目<li>〜</li>に対して、『display:block』のスタイルシートを適用する事で可能になります。
ブロック要素に変換するを参考にして下さい。
li {display:block;}
ホームページ作成TOP > メニュー > タブメニューの作り方(1) > このページのTOP ▲
各項目を横並びにする為に、回り込ませて並べます。
回り込ませるには、リストの各項目<li>〜</li>に対して、『float:方向』のスタイルシートを適用する事で可能になります。
『float:方向』に関しては、ブロック要素を回り込ませるもしくは、リストでメニューを作る(横並び)〜その1〜または、リストを横に並べるを参考にして下さい。
(今回は、『MENU:』も並ばせますので回り込ませます。)
p {float:left;}
li {float:left;display:block;}
ホームページ作成TOP > メニュー > タブメニューの作り方(1) > このページのTOP ▲
回りこませた、『MENU:』と各リスト項目を1行に入れ、高さも同一にする為に、全体を<div>〜</div>で囲い、高さを調整します。
『MENU:』には、余白部分が無くなる様にmargin:0pxを設定します。
p {float:left;margin:0px;}
li {float:left;display:block;}
div {height:26px;}
<div>
<p>MENU:</p>
<ul>
<li><a href="リンク先">タブメニュー</a></li>
<li><a href="リンク先">タブメニュー</a></li>
<li><a href="リンク先">タブメニュー</a></li>
<li><a href="リンク先">タブメニュー</a></li>
</ul>
</div>
ホームページ作成TOP > メニュー > タブメニューの作り方(1) > このページのTOP ▲
各リストの背景色を設定して、
- 選択されているタブの色が濃く → 選択中の色■(
#ff3333) - 選択されていないタブは色が薄い → 選択外の色■(
#ffcccc)
の色を指定していく。
- 選択されている場合 → on
- 選択されていない場合 → off
のクラス(class)名でスタイルシートを設定しますので、リスト<li>にクラス名を設定します。
そして、背景色をそれぞれ設定します。
p {float:left;margin:0px;}
li {float:left;display:block;}
div {height:26px;}
.on {background-color:#ff3333;}
.off {background-color:#ffcccc;}
<div>
<p>MENU:</p>
<ul>
<li class="off"><a href="リンク先">タブメニュー</a></li>
<li class="off"><a href="リンク先">タブメニュー</a></li>
<li class="off"><a href="リンク先">タブメニュー</a></li>
<li class="on"><a href="リンク先">タブメニュー</a></li>
</ul>
</div>
ホームページ作成TOP > メニュー > タブメニューの作り方(1) > このページのTOP ▲
リンクの色が見にくいと思われますので、調整します。
- 選択されているタブのリンク色 → 選択中は白色リンクの文字色(
#ffffff) - マウスが上に来た時のリンク色 → 選択中は白色リンクの文字色(
#ffffff) - 選択されていないタブのリンク色 → 選択外は黒色リンクの文字色(
#000000) - マウスが上に来た時のリンク色 → 選択外は赤色リンクの文字色(
#ff0000)
今回は、タブメニューが選択されているタブは、マウスが上に来ても、常に白色(#ffffff)にする事にします。これは、訪問中のページ自体であるのでクリックされる必要が無いので目立たない様にする為です。
リンクの文字色を変更するには、文字の色を変えたい(リンク部分)や下記の表にある様に、スタイルシートで指定します。
| 設定種類 | 方法 |
|---|---|
| まだ見ていないリンク色 | a:link{color:色;} |
| 既に見たリンク色 | a:visited{color:色;} |
| カーソルが上にある場合の色 | a:hover{color:色;} |
指定方法は、
- 選択されている場合の色 → on の中のリンク色
- 選択されていない場合の色 → off の中のリンク色
と指定する必要があるので、別々に指定します。
さらに選択されているタブの場合には、リンクの部分の下線を外しておいた方が、訪問中のページであると理解しやすいので、外します。この方法は、text-decoration:noneを使用しますのでリンクの下線を消す方法を見てください。
【注意】Opera7![]() で見ると、次のステップで行う
で見ると、次のステップで行うdisplay:blockを設定するとリンクの下線が消えてします事がありますので、text-decoration:underline;をリンクに下線を引く事も同時に設定しましょう。下線を引きたいのスタイルシート部分を参考にして下さい。
p {float:left;margin:0px;}
li {float:left;display:block;}
div {height:26px;}
.on {background-color:#ff3333;}
.off {background-color:#ffcccc;}
.on a {text-decoration:none;}
.on a:link {color:#ffffff;}
.on a:visited {color:#ffffff;}
.on a:hover {color:#ffffff;}
.off a {text-decoration:underline;}
.off a:link {color:#000000;}
.off a:visited {color:#000000;}
.off a:hover {color:#ff0000;}
<div>
<p>MENU:</p>
<ul>
<li class="off"><a href="リンク先">タブメニュー</a></li>
<li class="off"><a href="リンク先">タブメニュー</a></li>
<li class="off"><a href="リンク先">タブメニュー</a></li>
<li class="on"><a href="リンク先">タブメニュー</a></li>
</ul>
</div>
ホームページ作成TOP > メニュー > タブメニューの作り方(1) > このページのTOP ▲
この段階では、各メニューの幅や高さ・間隔が調整されていないので見にくい状態です。
そこで、下記の様に調整します。
- 各リスト項目の幅 → 100px
- 各リスト項目の高さ → 26px
- 各リスト項目の間隔 → 5px
- 各リスト項目の内容 → センタリング
- 各リンク → ブロック要素に変換して、上部を5px下げる
- MENU:の文字 → ブロック要素に変換して、上部を5px下げる。幅60px。
にします。
p {
float:left;
margin:0px;
display:block;
width:60px;
margin-top:5px;
}
li {float:left;display:block;}
div {height:26px;}
.on {
background-color:#ff3333;
width:100px;
height:26px;
margin-right:5px;
text-align:center;
}
.off {
background-color:#ffcccc;
width:100px;
height:26px;
margin-right:5px;
text-align:center;
}
.on a {
text-decoration:none;
display:block;
margin-top:5px;
}
.on a:link {color:#ffffff;}
.on a:visited {color:#ffffff;}
.on a:hover {color:#ffffff;}
.off a {
text-decoration:underline;
display:block;
margin-top:5px;
}
.off a:link {color:#000000;}
.off a:visited {color:#000000;}
.off a:hover {color:#ff0000;}
<div>
<p>MENU:</p>
<ul>
<li class="off"><a href="リンク先">タブメニュー</a></li>
<li class="off"><a href="リンク先">タブメニュー</a></li>
<li class="off"><a href="リンク先">タブメニュー</a></li>
<li class="on"><a href="リンク先">タブメニュー</a></li>
</ul>
</div>
ホームページ作成TOP > メニュー > タブメニューの作り方(1) > このページのTOP ▲
直下に同色の帯びを設置する事は、『現在訪れているページがメニューの何処に相当するのか』を判断させ、次のアクションへスムーズに移動できますので、タブメニューを使用する際には細くても良いので必ず入れていきましょう。
帯びだけでも良いのですが、今回は直下に内容を入れていきますので<div>〜</div>を使用し、その中に文章を入れていきます。
<div>の上部の罫線を太く(10px)にして、左右下は細く(1px)にて行います。
【注意】
- タブメニュー部分の<div>と、直下の<div>の2つになりますので、別々のスタイルを適用する為にクラス(class)を設定します。
- 各リスト項目を回り込ませている
floatが、この<div>〜</div>に影響しない様に、clear:both;にて回り込みを解除します。ブロック要素の回り込みを解除を参照して下さい。
p {
float:left;
margin:0px;
display:block;
width:60px;
margin-top:5px;
}
li {float:left;display:block;}
.box1 {height:26px;}
.on {
background-color:#ff3333;
width:100px;
height:26px;
margin-right:5px;
text-align:center;
}
.off {
background-color:#ffcccc;
width:100px;
height:26px;
margin-right:5px;
text-align:center;
}
.on a {
text-decoration:none;
display:block;
margin-top:5px;
}
.on a:link {color:#ffffff;}
.on a:visited {color:#ffffff;}
.on a:hover {color:#ffffff;}
.off a {
text-decoration:underline;
display:block;
margin-top:5px;
}
.off a:link {color:#000000;}
.off a:visited {color:#000000;}
.off a:hover {color:#ff0000;}
.box2
{
clear:both;
border-top:solid 10px #ff3300;
border-bottom:solid 1px #ff3300;
border-left:solid 1px #ff3300;
border-right:solid 1px #ff3300;
}
<div class="box1">
<p>MENU:</p>
<ul>
<li class="off"><a href="リンク先">タブメニュー</a></li>
<li class="off"><a href="リンク先">タブメニュー</a></li>
<li class="off"><a href="リンク先">タブメニュー</a></li>
<li class="on"><a href="リンク先">タブメニュー</a></li>
</ul>
</div>
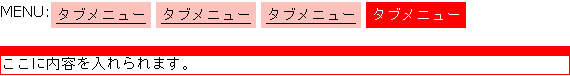
<div class="box2">ここに内容を入れられます。</div>
この段階では、Opera7![]() で見ると接着されていない事が分かります。
で見ると接着されていない事が分かります。

接着する為に、リスト全体の<ul>のマージンを0pxにします。
p {
float:left;
margin:0px;
display:block;
width:60px;
margin-top:5px;
}
li {float:left;display:block;}
.box1 {height:26px;}
.on {
background-color:#ff3333;
width:100px;
height:26px;
margin-right:5px;
text-align:center;
}
.off {
background-color:#ffcccc;
width:100px;
height:26px;
margin-right:5px;
text-align:center;
}
.on a {
text-decoration:none;
display:block;
margin-top:5px;
}
.on a:link {color:#ffffff;}
.on a:visited {color:#ffffff;}
.on a:hover {color:#ffffff;}
.off a {
text-decoration:underline;
display:block;
margin-top:5px;
}
.off a:link {color:#000000;}
.off a:visited {color:#000000;}
.off a:hover {color:#ff0000;}
.box2
{
clear:both;
border-top:solid 10px #ff3300;
border-bottom:solid 1px #ff3300;
border-left:solid 1px #ff3300;
border-right:solid 1px #ff3300;
}
ul {margin:0px;}
<div class="box1">
<p>MENU:</p>
<ul>
<li class="off"><a href="リンク先">タブメニュー</a></li>
<li class="off"><a href="リンク先">タブメニュー</a></li>
<li class="off"><a href="リンク先">タブメニュー</a></li>
<li class="on"><a href="リンク先">タブメニュー</a></li>
</ul>
</div>
<div class="box2">ここに内容を入れられます。</div>
ホームページ作成TOP > メニュー > タブメニューの作り方(1) > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



